
Welcome to Coding
Computers are all around us. You're using one now to view this website!
Every computer needs programming to tell it what to do. Computers don't know anything on their own until they're told how. It's like us when we're learning things too.
The internet is an enormous source of information and stimulation. Every website, like this one, is made up different elements that work together to create each experience.
What are websites made of?
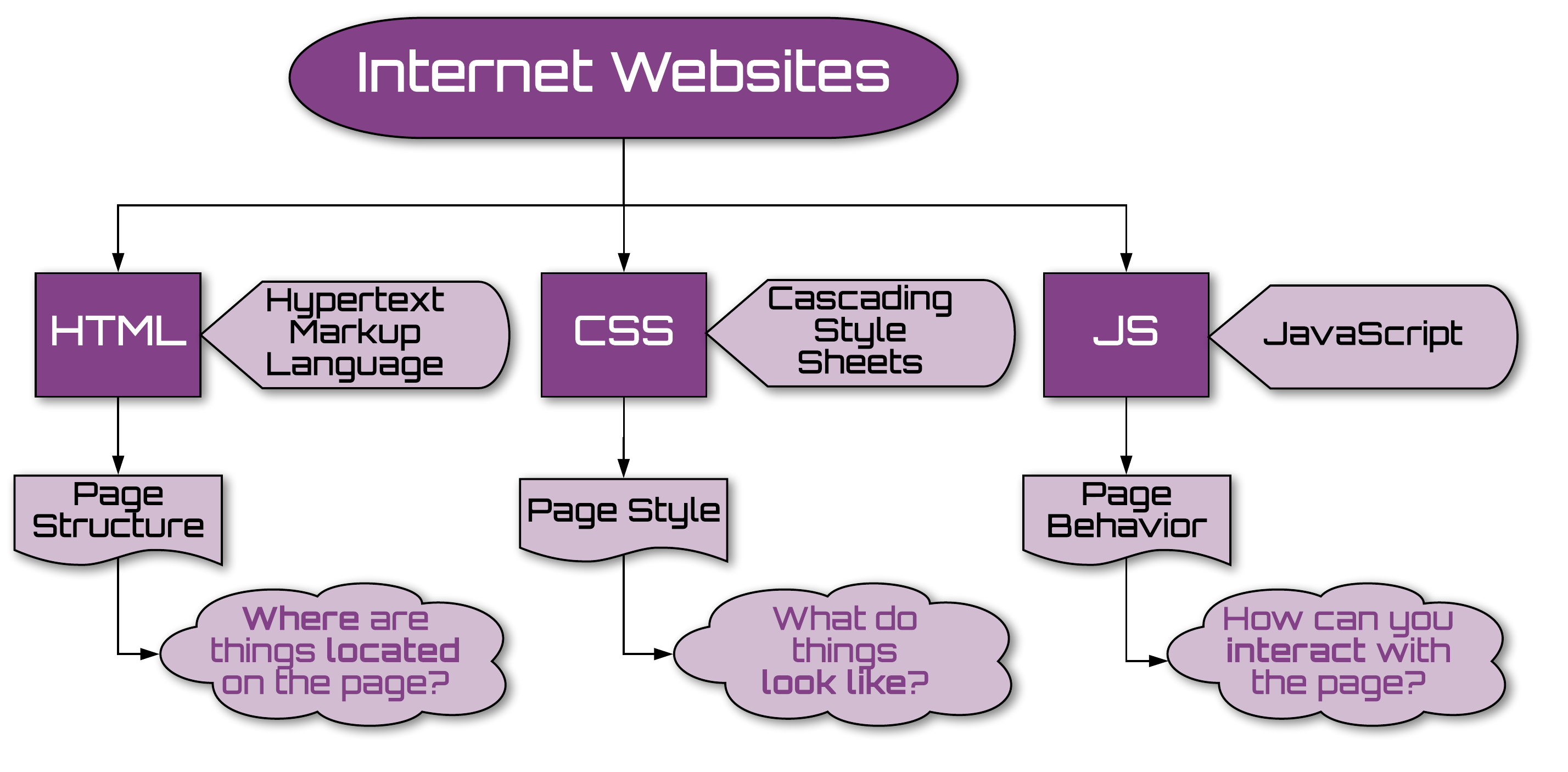
There are three languages that work together to make the internet what it is today.
- HTML for the page structure
- CSS for the styling
- JavaScript for the behaviors.
Other languages can be tied into webpages too, but these three are designed to work together.

HTML is required to make a webpage and it is possible to make a webpage using only HTML. You don't have to add any styling or behavior, but that's what makes the internet look and work so well.
Our focus here is to learn and understand the basics of JavaScript. This is the language used throughout the internet to make things happen. It makes pages dynamically change when you interact with them. Sometimes you don't see what JavaScript is doing, but it's there to help out.
You can even use JavaScript to make games and other apps that can do all sorts of things.
How this site works
There is a set of links in the navigation bar that will take you to different parts of the site.
Most of the links will bring you to a tutorial for each topic. Many of the topics are broken down into smaller sections on their own pages. For example, when you go to Variables, you'll see links to each variable type.
When you see images on a page, you can tap or click on them to zoom in. To go back to the webpage, just tap the image again.
You will see lots of text formatted like this. This means you're looking at some samples of code.
On many of the code pages, you will see many words and phrases color-coded. This is to help you identify the type of construct you're looking at.
JavaScript Legend
sample codeJavaScript Versions
JavaScript gets updated now and then. Don't worry. If you use version 5, it's going to work fine. As an example, in version 5 we declare a variable with var, but in version 6 we use let or const. I've been updating the site, so some old references to var maybe still be sneaking around. You can change them to let as you practice.