
Conditionals: If/Else Statement
An if/else statement is at the core of decision-making for computers.
It's very similar to how we make decisions. If you are hungry, then you eat. If it is cold out, then you wear a heavy jacket, or if it's not, then wear a lighter jacket.
Just like decisions in life, things can get really complex if you let them. If it's cold outside, but it's not snowing, and if it's raining, then check your bicycle, and if the tires are inflated, then use it, otherwise walk.
If/Else statement
The basic conditional to learn is the if/else statement.
Syntax:
- if (condition test for true)
- {
- //do this code if true
- }
- else
- {
- // do this code if false
- }
- //Note: Do not use semicolons here (except inside code blocks).
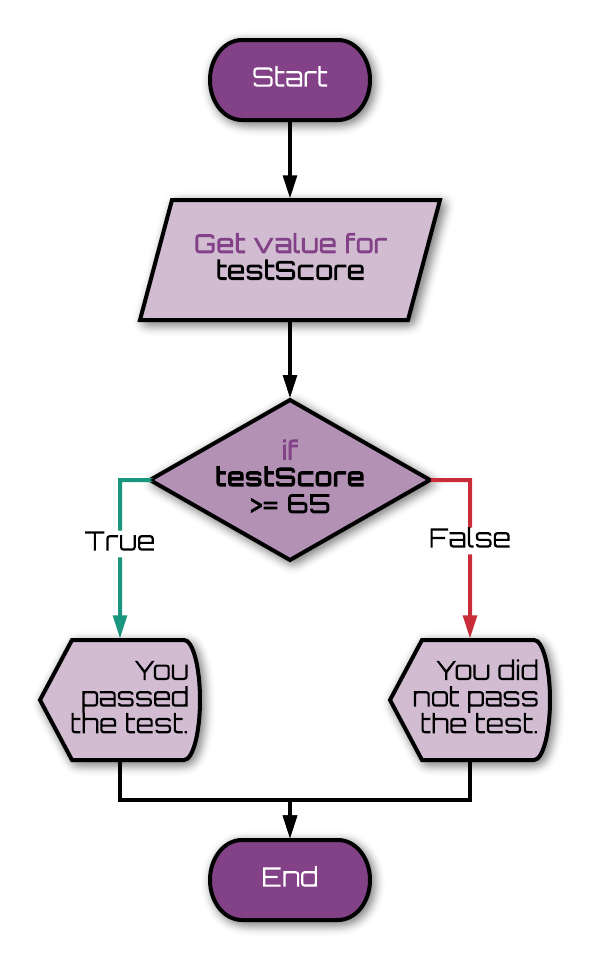
Example 1:
Let's look at an example where we do have an else block.
- //Let's get a test score from the person using the program
- let testScore = parseInt(prompt("What was your test score?"));
- //Now let's respond based on how they did
- if (testScore >= 65)
- {
- alert("You passed the test.");
- }
- else
- {
- alert("You did not pass the test.");
- }

If the testScore is equal to or greater than 65, then you passed, else (otherwise) you failed. Pretty straightforward?
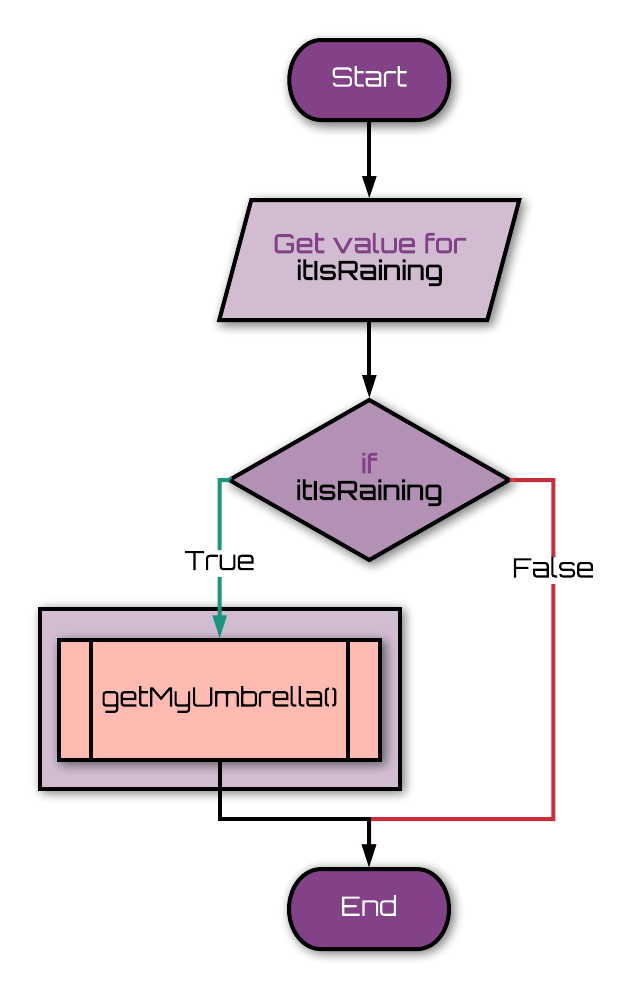
Example 2:
You don't need to include the else statement. I like to show it first because it's often useful and I want you to remember it. However, you can leave it out entirely. It just means you won't have anything special happen if the condition isn't true. For example, if it's raining you want an umbrella. If it's not raining, you don't need the umbrella, so you don't even need to think about it. You can just ignore it and not do anything.
- if (itIsRaining)
- {
- getMyUmbrella();
- }

In this case, itIsRaining is a Boolean variable that is either true or false. There isn't some kind of comparison happening, like in the last example (testScores
>= 65). The truth is, the if statement only cares about true and false. That's it. It evaluates whatever is in its
parentheses and if it ends up being true, then it carries out the first set of
commands. If not, it just moves on and doesn't do anything here.
Using a function's return value as a Boolean
By the way, if you have a function that returns a Boolean, you can even use that!
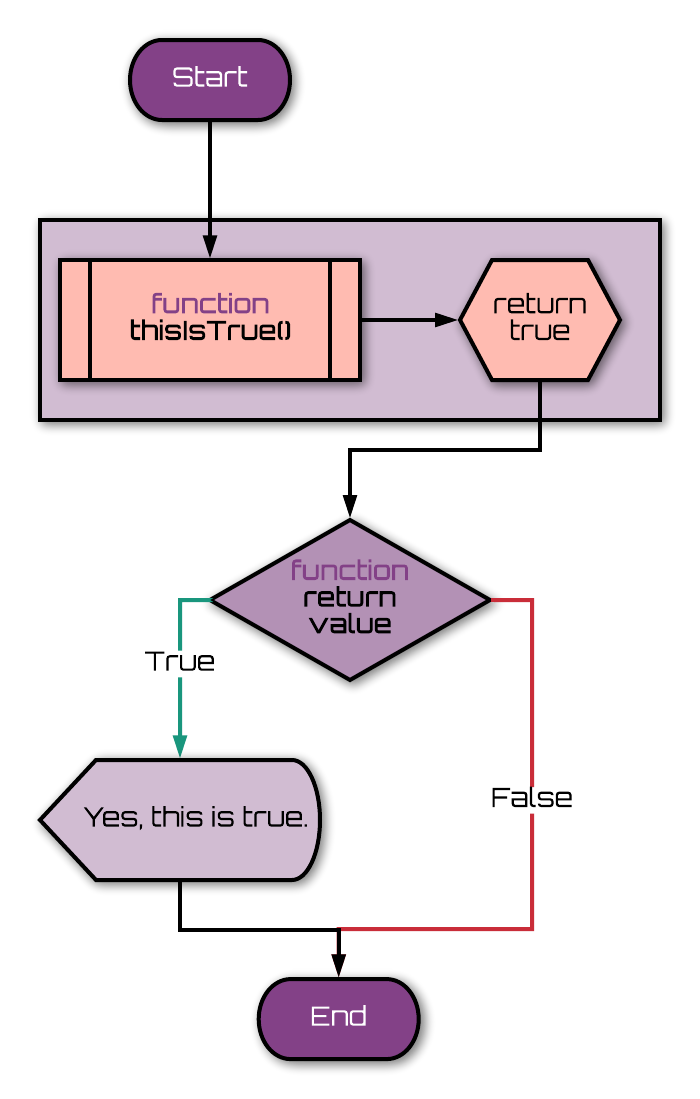
Example 3:
Remember that the function could be located anywhere else in the code, even after it is called. JavaScript finds all functions first before running any code.
- if (thisIsTrue())
- {
- alert("Yes, it's true.");
- }
- function thisIsTrue()
- {
- return true;
- }

Okay, it's a silly function. Calling thisIsTrue() will always send back
true as a result. Putting it into the if statement (without the semicolon but with the
parentheses) evaluates the value that's returned. So even though it's a function, it is considered just to be a
value of true. So that alert would always pop up in this
example.
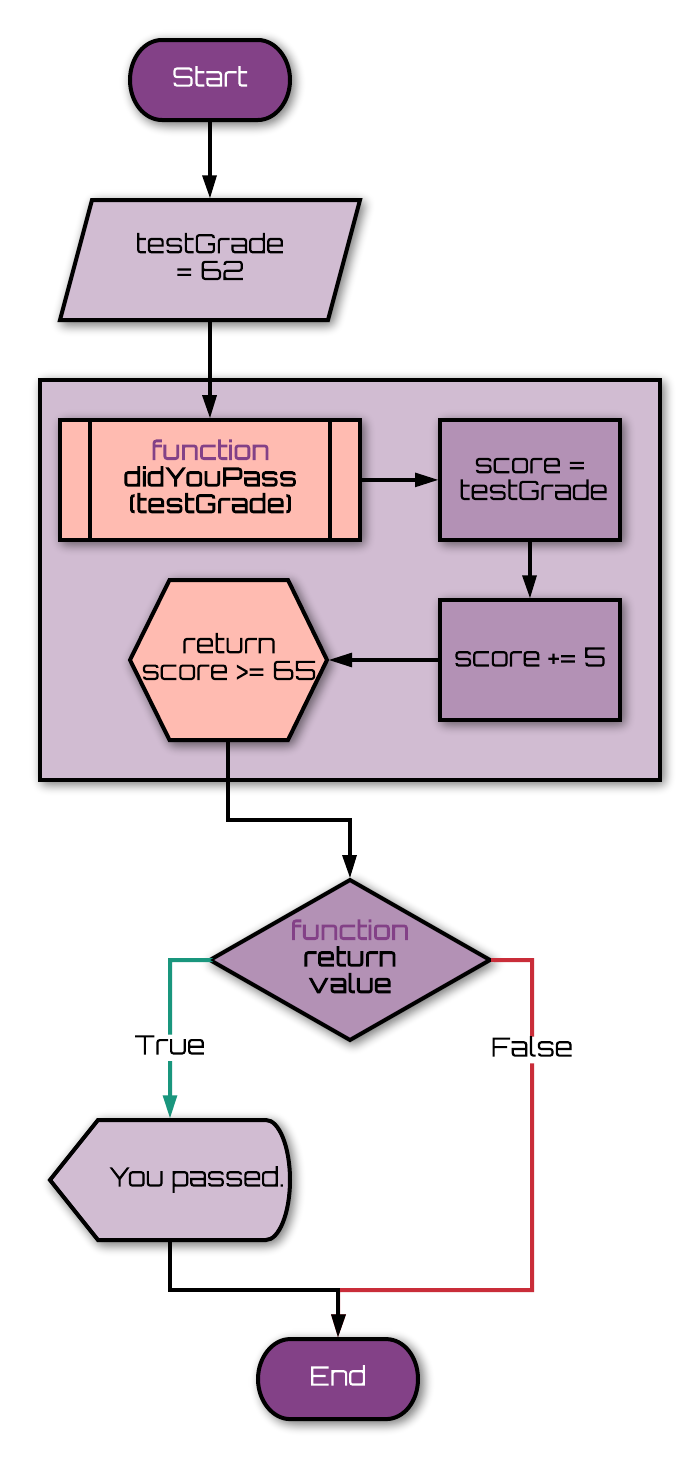
Example 4:
Normally you would have a function that could return either true or false. Take this example.
- let testGrade = 62;
- if (didYouPass(testGrade))
- {
- alert("You passed."); //this will pop up
- }
- function didYouPass(score)
- {
- score += 5; //bonus points
- let passing = score >= 65; //true or false?
- return passing;
- }

The function could have any number of things happening inside of it. For this, we're adding a 5 point bonus to the score (why not?). We created a new variable called passing. It compares the score to the number 65. If the score is equal to or greater than 65, then this is true, and so passing would be true. Otherwise passing would be false. We then send passing back as either true or false.
We could have simplified this function even further. Doing so reduces code, but it can make the code harder to read
and understand in some cases. Instead of the last two lines (let passing...
and return...) we could have just used: return score
>= 65;. It would do the same thing.