
Punctuation and Basic Syntax
Just like when you're writing a story or an essay, you need to use proper punctuation. The same holds true when you're programming. Each language has its own set of rules.
Naming Things
Whether you're naming a variable or a function, you want to use a name that makes sense. Here are some guidelines.
- All variable and function names must be one word long with no spaces.
- Use camelCase to make names more readable.
- Use names that make sense and represent what the variable is for or what the function is doing.
- Use only alphanumeric characters for names.
- JavaScript is case-sensitive.
Using CamelCase
All variable names and function names must be one word long, but sometimes you need them to be several words long for them to make sense. That's where camelCase comes in handy.
You're familiar with hashtags, #amiright? All you do is mash the words together into one long, single word.
CamelCase is the same thing with one difference: You capitalize the first letter of each additional word.
-
this
Makes Things Easier To Read Because You See The Capitals And Break Down The Words Better
Generally speaking, keep the first letter lowercase. By convention, there are special times to start with an uppercase, like creating constructor functions.
Case-Sensitivity and Capitalization
JavaScript is case-sensitive. This means that UPPERCASE letters are considered different from lowercase letters.
This is like most places where you need to use a password. If you type in a lowercase h but your password needs an uppercase H then the password isn't accepted and you
can't login.
This is because these letters have different unicode values. A lowercase h has a value of 0068 and an uppercase H has a value of 0048.
In general, keep all names lowercase, except when you are using camelCase or advanced constructs like constructor functions.
This code won't work as expected because the variable, cat isn't capitalized the same way in both places. All of these alerts would give you a ReferenceError.
- let cat = "Monty";
- alert(CAT);
- alert(CAt);
- alert(CaT);
- alert(cAT);
- alert(Cat);
- alert(caT);
- alert(cAt);
The only one that would work is this. Notice how cat is capitalized the same way both times?
- let cat = "Monty";
- alert(cat);
There is a special convention if you want to create a constant in your program. A constant is a variable that is never supposed to change while the program is running. These are used so their values are all set in one place and can be used throughout the code. If you ever need to change the value after testing things out, you just change the value where you set it. You don't have to change it anywhere else and your code will use the new value throughout. For constants, the rule of thumb is to use ALL_CAPS with underscores between the words. Some languages have a const keyword that throws an error if your program ever tries to change its value while it's running. JavaScript now has this too.
- let DEFAULT_MAXIMUM_POINTS_FOR_EXAM = 100;
- const SWORD_ITEM_CODE_NUMBER = 6;
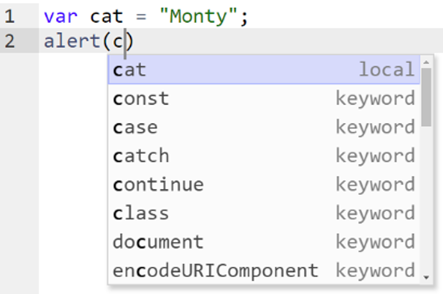
Intellisense

If you use an IDE (Integrated Development Environment) like repl.it, JetBrains WebStorm, or Microsoft Visual Studio, etc., you get help with your spelling and capitalization through something called intellisense. This gives you mini popup windows that let you select from previously written variable and function names. Some intellisense engines offer more suggestions for completing your code, sometimes reminding of the syntax you need for loops or so on. It can also remind you of the parameters you need for functions you've created. If you have access to intellisense, you should certainly use it.
Allowed Characters
When naming variables and functions, you can use any letters you want, whether capital or lowercase.
You can also include numbers in your names, but not as the first character.
- 21tacos //this is no good
- testScore3 //this one works fine
For special characters, you're limited to the underscore _ and the dollar sign $. However, you should avoid using these in most cases.
By convention, the underscore is used for private variables. To other programmers, this says the variable is meant for a specific internal task and shouldn't be used anywhere else.
The dollar sign $ is often used in external libraries, like jQuery, so it's best to avoid using them in your own code. A library is just a JavaScript file that has functions
you can import into your program and use.
You cannot use any punctuation marks in your variable names. No periods, commas, brackets, quotes, question marks, exclamation points, at signs, hashtags, slashes, and so on.
Semicolons
 Sidenote: There is some debate about whether you need the semicolons at all. It's true that
the computer will do its best to translate each line of code correctly even without the semicolons. So if you write code and don't use them, your program may work fine. But it's writing a
paragraph without using any commas or periods. Sure, maybe you can still read it fine, but you may have to read it over once or twice to make sure you understand it. Similarly, the browser
can make some mistakes while trying to figure out where statements end if they don't have semicolons. Why chance it?
Sidenote: There is some debate about whether you need the semicolons at all. It's true that
the computer will do its best to translate each line of code correctly even without the semicolons. So if you write code and don't use them, your program may work fine. But it's writing a
paragraph without using any commas or periods. Sure, maybe you can still read it fine, but you may have to read it over once or twice to make sure you understand it. Similarly, the browser
can make some mistakes while trying to figure out where statements end if they don't have semicolons. Why chance it?
Semicolons are like periods at the end of a sentence. They tell the browser that it has reached the end of a statement. Generally, you have one statement per line and the semicolon goes at the end of the line.
If you forget to put a semicolon, a good IDE will let you know. If you're in repl.it, you get a little i on the left side of the line number. This is one way to help you
keep track of your punctuation.
Exception:
There is an important exception to the semicolon rule. If the statement is followed by a code block {}, do not include a semicolon. This is true for functions, for and while loops, as well as conditional statements, if, else, switch, and case. With that said, the for loop has its own use for semicolons.
Whitespace
Whitespace is extra line breaks and spaces in your code that make your code easier for you to read. JavaScript ignores whitespace in nearly all cases. You should make use of whitespace to format your code.
Put a space before and after an equals sign (or a set of them), as well as around operators like + and - .
You should also indent code inside code blocks so it's easier to identify with some code is running inside of other code. It's like setting up an outline. When you indent, be consistent. Use either 2 or 4 spaces for each level in, but don't use your tab key; not all browsers interpret it correctly. Take a look.
With White |
Without White |
|
|
| Easier to read. You can see that the sofa and chairs are inside the furniture section of the living room. And separately, you can see the wall colors without confusing them with the furniture. | This is still possible to make sense of, but it takes longer to see the pattern. It's easy to miss details even when you follow the numbers, letters, and Roman numerals. |
Here is another example of how whitespace makes code easier for us to decipher.
 Sidenote: There's also such a thing as minified code. The word minified means that
all comments and whitespace are removed from the code. Most variables get replaced with single or double letters. It's hard to read! Minified code is a way of shrinking your file size for faster
downloading. It's a special process that makes your code much harder for you to read, but more efficient for the computer. Here's a function from The Room Adventure that was minified.
Sidenote: There's also such a thing as minified code. The word minified means that
all comments and whitespace are removed from the code. Most variables get replaced with single or double letters. It's hard to read! Minified code is a way of shrinking your file size for faster
downloading. It's a special process that makes your code much harder for you to read, but more efficient for the computer. Here's a function from The Room Adventure that was minified.
- //without whitespace
- let i=0;while(i<10){alert(i);i++;}
Here's the same thing with whitespace.
- //with whitespace
- let i = 0;
- while (i < 10)
-
{
- alert(i);
- i++;
- }
Can you see how whitespace helps us read our code?